IntroductionThis section provides you with information on how to use the Elegant Grid to present data of different types using its binding functionality. You can bind the grid to a data source using the BoundGridControl class. This class exposes two basic properties that allow you to specify the data to which the grid should be bound. The first property BoundGridControl.DataSource specifies a data source object and the second BoundGridControl.DataMember specifies a table to which the grid should be bound. Below are described possible ways you can supply data for the grid and. Binding to a DataSetAs you know DataSet in ADO.NET is a memory-resident data representation independent of the external data source that stores these data. You can work with a DataSet in following ways: - You can use a data adapter to populate a
DataSet object with data from a data source. The data adapter also allows you apply changes made in the DataSet to the data source. The .Net Framework FCL supports several types of data adapters including SqlDataAdapter, OleDbDataAdapter, OdbcDataAdapter, and OracleDataAdapter. - Using the
DataSet.ReadXML method, you can populate a DataSet with data from an XML stream or file. - Programmatically create
DataTable objects within a DataSet and populate the tables with data yourself.
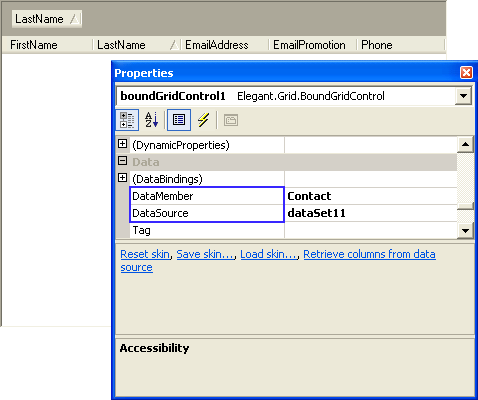
To bind the Elegant Grid to a DataSet set the BoundGridControl.DataSource property to an instance of DataSet object and BoundGridControl.DataMember to one of the tables in the specified DataSet (See Figure 1). 
Figure 1 DataMember and DataSource properties of the grid Alternatively the BoundGridControl.SetDataBinding() method allows you to bound the grid to a data source instead of specifying the BoundGridControl.DataMember and Column.DataPropertyName properties. The following example illustrates how to fill a DataSet object by using an OleDbDataAdapter data adapter and bind the grid to that data set: [C#]
using System.Data;
using System.Data.OleDb;
using Elegant.Grid;
OleDbConnection oleDbConnection =
new OleDbConnection("...connection string...");
OleDbCommand oleDbSelectCommand =
new OleDbCommand("SELECT * FROM Contact", oleDbConnection);
OleDbDataAdapter dataAdapter = new OleDbDataAdapter();
dataAdapter.SelectCommand = oleDbSelectCommand;
DataSet dataSet = new DataSet("Contact");
private void Form1_Load(object sender, System.EventArgs e)
{
boundGridControl1.DataSource = dataset;
boundGridCOntrol1.DataMember = "Contact";
dataAdapter.Fill(dataSet);
}
[VB.NET]
Imports System.Data
Imports System.Data.OleDb
Imports Elegant.Grid
Dim oleDbConnection as New OleDbConnection("...connection string...")
Dim oleDbSelectCommand as New _
OleDbCommand("SELECT * FROM Contact", oleDbConnection)
Dim dataAdapter as New OleDbDataAdapter
dataAdapter.SelectCommand = oleDbSelectCommand
Dim dataSet as New DataSet("Contact")
Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As _
System.EventArgs) Handles MyBase.Load
boundGridControl1.DataSource = dataset
boundGridCOntrol1.DataMember = "Contact"
dataAdapter.Fill(dataSet)
End SubBinding to Dynamic Data SourcesYou can bind the grid to: - Any object that supports the
IList, IListSource, or IBindingList interface - A
DataTable object filled with data at runtime - A jagged array.
Binding to an ArrayList object
Assume we have a set of some Employee object that can be added to an array of ArrayList type. Because ArrayList implements the IList interface, it can be used as a data source to which the Elegant Grid can be bound. Below is given an example that demonstrates how this may be implemented. Let's define a class that exposes some public properties, e.g. Name, Title, and BirthDate. These public properties will be available as record fields of the data source. [C#]
public class Employee
{
public Employee(string name, string title, int age)
{
_Name = name;
_Title = title;
_Age = age;
}
private string _Name;
public string Name
{
get { return _Name; }
set { _Name = value; }
}
private string _Title;
public string Title
{
get { return _Title; }
set { _Title = value; }
}
private int _Age;
public int Age
{
get { return _Age; }
set
{
if(value <= 0)
throw new ArgumentOutOfRangeException(
"Age must be greater than zero");
_Age = value;
}
}
}
[VB.NET]
Public Class Employee
Public Sub New(ByVal name As String, ByVal title As String, _
ByVal age As Integer)
_Name = name
_Title = title
_Age = age
End Sub
Dim _Name As String
Public Property Name() As String
Get
Return _Name
End Get
Set(ByVal Value As String)
_Name = Value
End Set
End Property
Dim _Title As String
Public Property Title() As String
Get
Return _Title
End Get
Set(ByVal Value as String)
_Title = Value
End Set
End Property
Dim _Age As Integer
Public Property Age() As Integer
Get
Return _Age
End Get
Set(ByVal Value As Integer)
If (Value <= 0) Then
Throw New ArgumentOutOfRangeException( _
"Age must be greater than zero")
End If
_Age = Value
End Set
End Property
End Class
Now the grid's BoundGridControl.DataSource should be initialized with a data source object filled with Employee objects.
[C#]
using System.Collections;
using Elegant.Grid;
private void Form1_Load(object sender, System.EventArgs e)
{
Column nameColumn = new Column();
nameColumn.HeaderText = "Name";
nameColumn.DataPropertyName = "Name";
Column titleColumn = new Column();
titleColumn.HeaderText = "Title";
titleColumn.DataPropertyName = "Title";
Column birthDateColumn = new Column();
birthDateColumn.HeaderText = "Age";
birthDateColumn.DataPropertyName = "Age";
boundGridControl1.Columns.AddRange(
new Column[]
{
nameColumn,
titleColumn,
birthDateColumn
}
);
boundGridControl1.ColumnsAutoSizeMode = ColumnAutoSizeMode.Fill;
ArrayList dataSource = new ArrayList();
dataSource.Add(new Employee("Kevin", "Marketing Assistant", 34));
dataSource.Add(new Employee("Roberto", "Engineering Manager", 42));
dataSource.Add(new Employee("David", "Marketing Manager", 41));
dataSource.Add(new Employee("Gail", "Design Engineer", 64));
dataSource.Add(new Employee("Ashvini", "Network Administrator", 39));
boundGridControl1.DataSource = dataSource;
}
[VB.NET]
Imports System.Collections
Imports Elegant.Grid
Private Sub Form1_Load(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles MyBase.Load
Dim nameColumn As New Column
nameColumn.HeaderText = "Name"
nameColumn.DataPropertyName = "Name"
Dim titleColumn As New Column
titleColumn.HeaderText = "Title"
titleColumn.DataPropertyName = "Title"
Dim birthDateColumn As New Column
birthDateColumn.HeaderText = "Age"
birthDateColumn.DataPropertyName = "Age"
BoundGridControl1.Columns.AddRange(New Column() { _
nameColumn, titleColumn, birthDateColumn})
BoundGridControl1.ColumnsAutoSizeMode = ColumnAutoSizeMode.Fill
Dim dataSource As New ArrayList
dataSource.Add(New Employee("Kevin", "Marketing Assistant", 34))
dataSource.Add(New Employee("Roberto", "Engineering Manager", 42))
dataSource.Add(New Employee("David", "Marketing Manager", 41))
dataSource.Add(New Employee("Gail", "Design Engineer", 64))
dataSource.Add(New Employee("Ashvini", "Network Administrator", 39))
BoundGridControl1.DataSource = dataSource
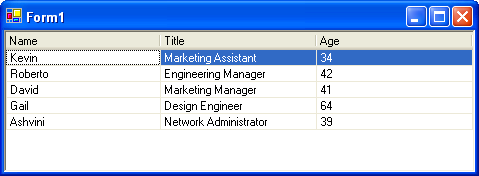
End SubFigure 2 shows how the grid implemented in the above code looks. 
Figure 2 Grid displaying properties of Employee objects added to ArrayList Binding to a DataTable objectDataTable class provides a full functionality for storing data in a tabular form. A DataTable object can be set as data source to the grid. The example below illustrates how use the DataTable class with the BoundGridControl.
[C#]
using Elegant.Grid;
using System.Data;
private void Form1_Load(object sender, System.EventArgs e)
{
Column nameColumn = new Column();
nameColumn.HeaderText = "Name";
nameColumn.DataPropertyName = "Name";
Column titleColumn = new Column();
titleColumn.HeaderText = "Title";
titleColumn.DataPropertyName = "Title";
Column birthDateColumn = new Column();
birthDateColumn.HeaderText = "Age";
birthDateColumn.DataPropertyName = "Age";
boundGridControl1.Columns.AddRange(
new Column[]
{
nameColumn,
titleColumn,
birthDateColumn
});
boundGridControl1.ColumnsAutoSizeMode = ColumnAutoSizeMode.Fill;
DataTable table = new DataTable();
table.Columns.AddRange( new DataColumn[]
{
new DataColumn("Name", typeof(string)),
new DataColumn("Title", typeof(string)),
new DataColumn("Age", typeof(int))
});
table.Rows.Add(new object[]{"Kevin", "Marketing Assistant", 34});
table.Rows.Add(new object[]{"Roberto", "Engineering Manager", 42});
table.Rows.Add(new object[]{"David", "Marketing Manager", 41});
table.Rows.Add(new object[]{"Gail", "Design Engineer", 64});
table.Rows.Add(new object[]{"Ashvini", "Network Administrator", 39});
boundGridControl1.DataSource = table;
}
[VB.NET]
Imports Elegant.Grid
Private Sub Form1_Load(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles MyBase.Load
Dim nameColumn As New Column
nameColumn.HeaderText = "Name"
nameColumn.DataPropertyName = "Name"
Dim titleColumn As New Column
titleColumn.HeaderText = "Title"
titleColumn.DataPropertyName = "Title"
Dim birthDateColumn As New Column
birthDateColumn.HeaderText = "Age"
birthDateColumn.DataPropertyName = "Age"
BoundGridControl1.Columns.AddRange( _
New Column() {nameColumn, titleColumn, birthDateColumn})
BoundGridControl1.ColumnsAutoSizeMode = ColumnAutoSizeMode.Fill
Dim table As New DataTable
table.Columns.AddRange(New DataColumn() _
{ _
New DataColumn("Name", GetType(String)), _
New DataColumn("Title", GetType(String)), _
New DataColumn("Age", GetType(Integer)) _
})
table.Rows.Add(New Object() {"Kevin", "Marketing Assistant", 34})
table.Rows.Add(New Object() {"Roberto", "Engineering Manager", 42})
table.Rows.Add(New Object() {"David", "Marketing Manager", 41})
table.Rows.Add(New Object() {"Gail", "Design Engineer", 64})
table.Rows.Add(New Object() {"Ashvini", "Network Administrator", 39})
BoundGridControl1.DataSource = table
End SubThe above code produces the same results as in the previous example. Binding to a Jagged ArrayA jagged array is an array whose elements are arrays that can be of different dimensions and sizes. You can easily bind your grid to a jugged array by setting BoundGridControl.DataMember property value to an instance of the array. In addition, you should initialize the Column.DataPropertyName property of each column with an index of the nested array that is inside the specified data source array. The following example illustrates how to bind the grid to a jagged array. [C#]
using Elegant.Grid;
private void Form1_Load(object sender, System.EventArgs e)
{
Column nameColumn = new Column();
nameColumn.HeaderText = "Name";
nameColumn.DataPropertyName = "[0]";
Column taskColumn = new Column();
taskColumn.HeaderText = "Task Name";
taskColumn.DataPropertyName = "[1]";
Column completitionStatusColumn = new Column();
completitionStatusColumn.HeaderText = "Completition Status";
completitionStatusColumn.DataPropertyName = "[2]";
completitionStatusColumn.CellType = typeof(ProgressBarCell);
boundGridControl1.Columns.AddRange(
new Column[]
{
nameColumn,
taskColumn,
completitionStatusColumn
});
boundGridControl1.ColumnsAutoSizeMode = ColumnAutoSizeMode.Fill;
object[][] dataSource = new object[5][]
{
new object[]{"Kevin", "Task 1", 40},
new object[]{"Roberto", "Task 2", 15},
new object[]{"David", "Task 3", 70},
new object[]{"Gail", "Task 4", 35},
new object[]{"Ashvini", "Task 5", 88}
};
boundGridControl1.DataSource = dataSource;
}
[VB.NET]
Imports Elegant.Grid
Private Sub Form1_Load(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles MyBase.Load
Dim nameColumn As New Column
nameColumn.HeaderText = "Name"
nameColumn.DataPropertyName = "[0]"
Dim taskColumn As New Column
taskColumn.HeaderText = "Task Name"
taskColumn.DataPropertyName = "[1]"
Dim completitionStatusColumn As New Column
completitionStatusColumn.HeaderText = "Completition Status"
completitionStatusColumn.DataPropertyName = "[2]"
completitionStatusColumn.CellType = GetType(ProgressBarCell)
BoundGridControl1.Columns.AddRange( _
New Column() {nameColumn, taskColumn, completitionStatusColumn})
BoundGridControl1.ColumnsAutoSizeMode = ColumnAutoSizeMode.Fill
Dim dataSource()() As Object = _
{ _
New Object() {"Kevin", "Task 1", "40"}, _
New Object() {"Roberto", "Task 2", 15}, _
New Object() {"David", "Task 3", 70}, _
New Object() {"Gail", "Task 4", 35}, _
New Object() {"Ashvini", "Task 5", 88} _
}
BoundGridControl1.DataSource = dataSource
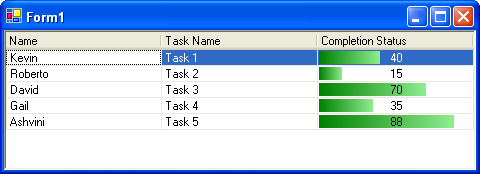
End SubFigure 3 shows how the grid implemented in the above code looks. 
Figure 3 Grid displaying the contents of a jagged array Notice that the columns can be customized using the grid's designer at design time.
|