Introduction
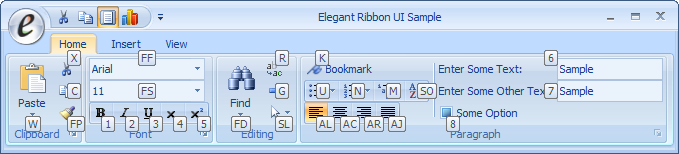
In a menu-based application, you can navigate it by pressing keys that correspond to underlined letters in menus, toolbars and dialog boxes. In other words, underlined letters serve as markers to indicate which keys you should press to invoke this or that command. In a ribbon bar application, an underline letter is replaced with a tooltip-like indicator with one or more letters, which is called KeyTip (see Figure 1).

Figure 1 KeyTips in the Ribbon Bar
The KeyTips appear when you press and release the ALT or F10 key. If you press the ALT or F10 and keep it pressed, the KeyTip will show up in 500 milliseconds automatically.
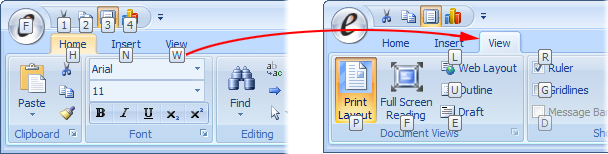
When you press and release the ALT key, only KeyTips for the top-level controls (e.g., the ribbon tabs and application button) are displayed. If you press the key for a ribbon tab, the KeyTips for its child control will appear (see Figure 2).

Figure 2 Top-level KeyTips and the KeyTips for the View tab
If you press the key associated with a control with no children (e.g. a button), the command associated with this control will be executed and all KeyTips will be hidden.
Elegant Ribbon provides full implementation of the KeyTips functionality defined in the 2007 Microsoft Office System User Interface Design Guidelines and even more -- you can also use KeyTips for the controls on the form.
Setting KeyTips
In most cases, you only need to set KeyTips for your controls using the Visual Studio designer. You can assign a KeyTip to a control using its Control.KeyTip property. The value of this property can be one or more letters. If the control is a container (e.g., a ribbon tab or a control with a popup menu), the KeyTip property is used to navigate to the child controls. If the control has no child controls (e.g., a button), the KeyTip property is used to execute the command associated with this control or perform some other action.
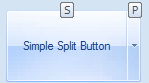
Please note the split button control has two KeyTip properties, ButtonKeyTip for the command and DropDownKeyTip for the pop-up menu (see Figure 3).

Figure 3 KeyTips for the split button
|